Mulai ngutak-ngatik blog lagi ternyata ngabisin waktu juga. Banyak perintilan yang lupa-lupa terus, padahal sudah pernah bikin. Searching ulang, coba lagi, gagal, ulang lagi.... terus begitu sampai berhasil. Terima kasih untuk para blogger yang murah ilmu, pahalamu besar di surga 😇
Cara Membuat Recent Post Dengan Add Gadget HTML/JavaScript
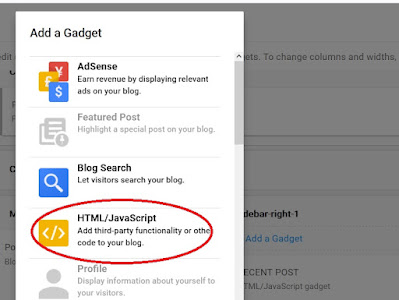
1. Klik Layout pilih Add a Gadget
2. Pilih HTML/Javascript.
3. Isi judul dengan Recent Post atau apapun yang diinginkan
4. Copas script ini:
<script type="text/javascript">
function recentpostslist(json) {document.write('<ul>'); for (var i = 0; i < json.feed.entry.length; i++){for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {break;}}
var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs
var entryTitle = json.feed.entry[i].title.$t;
var item = "<li>" + "<a href="+ entryUrl + '" target="">' + entryTitle + "</a> </li>";
document.write(item);}
document.write('</ul>');}
</script>
<script src="/feeds/posts/default?max-results=5&alt=json-in-script&callback=recentpostslist"></script>
Cara Membuat Related Post di Bawah Postingan Blog
1. Klik Theme pilih Edit HTML
2. Cari </head> copy script ini persis di atasnya:
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {margin: 15px 0px;}
#related-posts h2 {font-size:16px;font-weight: bold;color: #666;margin-bottom: 0.75em;}
#related-posts a {font-size: 14px;color: #333;border-bottom:1px dotted #E2E2E2;display:block;padding:5px 0;text-decoration: none;}
#related-posts a:hover {color: #48d;}
#related-posts ul {padding: 0px;list-style-type: none;}
#related-posts li {padding: 0;}
</style>
<script type='text/javascript'>
var relatedpoststitle="Related Posts";
</script>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();function related_results_labels(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++;break}}}}function removeRelatedDuplicates(){var tmp=new Array(0);var tmp2=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp2[tmp2.length-1]=relatedTitles[i]}}relatedTitles=tmp2;relatedUrls=tmp}function contains(a,e){for(var j=0;j<a.length;j++){if(a[j]==e){return true}};return false}function printRelatedLabels(currenturl){for(var i=0;i<relatedUrls.length;i++){if(relatedUrls[i]==currenturl){relatedUrls.splice(i,1);relatedTitles.splice(i,1)}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>1){document.write('<h2>'+relatedpoststitle+'</h2>')}document.write('<ul>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<li><a href="'+relatedUrls[r]+'">'+relatedTitles[r]+'</a></li>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</ul>');relatedUrls.splice(0,relatedUrls.length);relatedTitles.splice(0,relatedTitles.length);}
//]]>
</script>
</b:if>
3. Cari <div class=’post-footer-line post-footer-line-3′> copas script ini di bawahnya:
<b:if cond='data:blog.pageType == "item"'><div id='related-posts'>
<b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'> var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script></div></b:if>
4. Save, cek artikel. Berhasil!
Supaya Judul Artikel Ada di Depan Nama Blog
Supaya judul artikel di blog tidak terpotong dan bisa diindex mesin telusur, caranya yaitu:
2. Cari baris kode seperti di bawah ini:
<title><data:blog.pageTitle/>
</title>
3. Hapus kode tersebut, lalu ganti dengan kode di bawah:
<b:if cond='data:blog.pageType == "index"'>
<title>
<data:blog.pageTitle/>
</title>
<b:else/>
<title>
<data:blog.pageName/> ~ <data:blog.title/>
</title>
</b:if>
4. Simpan template
Tanda ~ merupakan pembatas antara judul artikel dengan judul blog pada index mesin telusur. Boleh diganti sesuai selera.
Perubahan hasil index mesin telusur tidak serta merta langsung terlihat, memakan waktu bisa sehari, seminggu bahkan lebih.

Tidak ada komentar:
Posting Komentar